
The world of UX design is growing faster than ever before, as is the number of tools at your disposal. The days of choosing between just Photoshop or Illustrator are long gone and the chances are, whatever software you're using can probably work a lot harder for you. From endless plugins and integrations to online resource libraries, finding fresh inspiration and tools can be quick and easy, yet also overwhelming. There's no right or wrong and sharing is caring, so... our Digital Designer, Dave, shares some of the tools he's using at the moment to help speed up his workflow, efficiency and quality when working on UX/UI projects.
Sketch
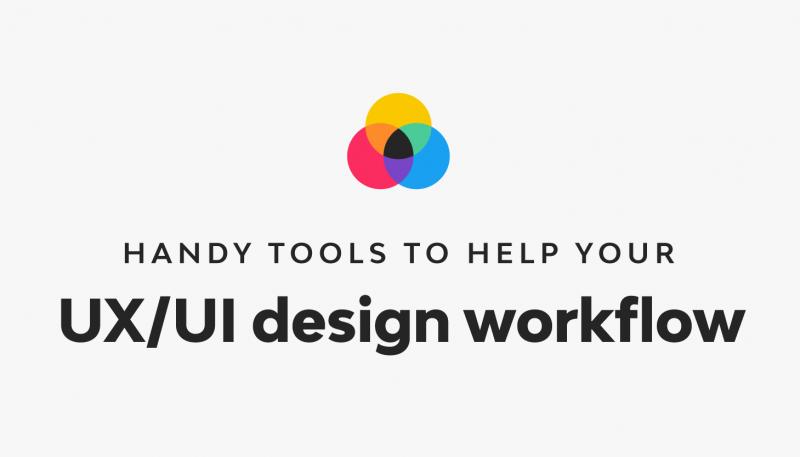
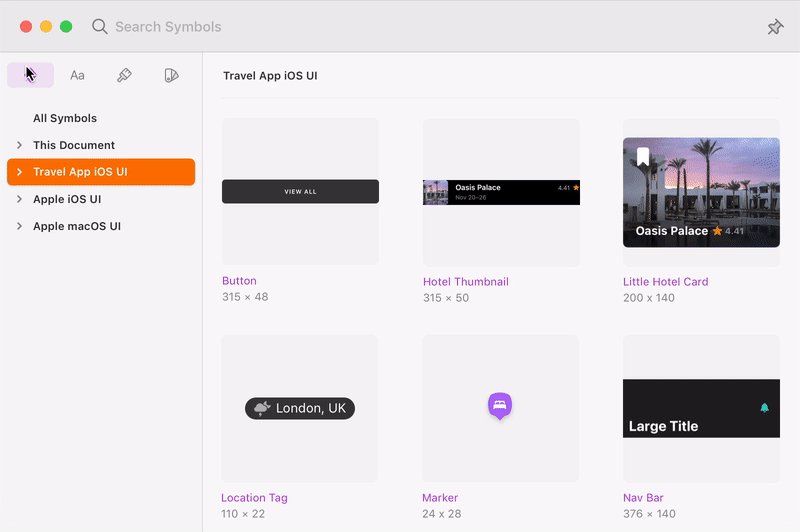
There are many, strong options for design software available at the moment, each with their own strengths. Whilst it's important to keep your options open, our team is currently using Sketch as their main design software. It's scalable, smooth, easy to work with and comes with a plethora of plugins and integrations - some of which I'll take you through. Sketch are constantly improving their product as with each update comes improved collaboration for teams and slicker ways to create solid design systems for your client's brands.

Sketch plugin - Cluse
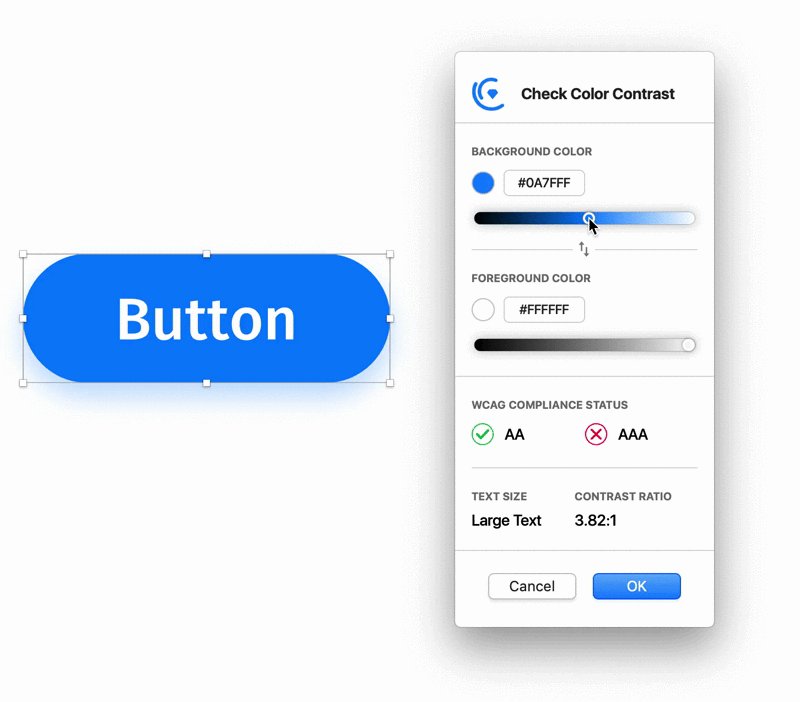
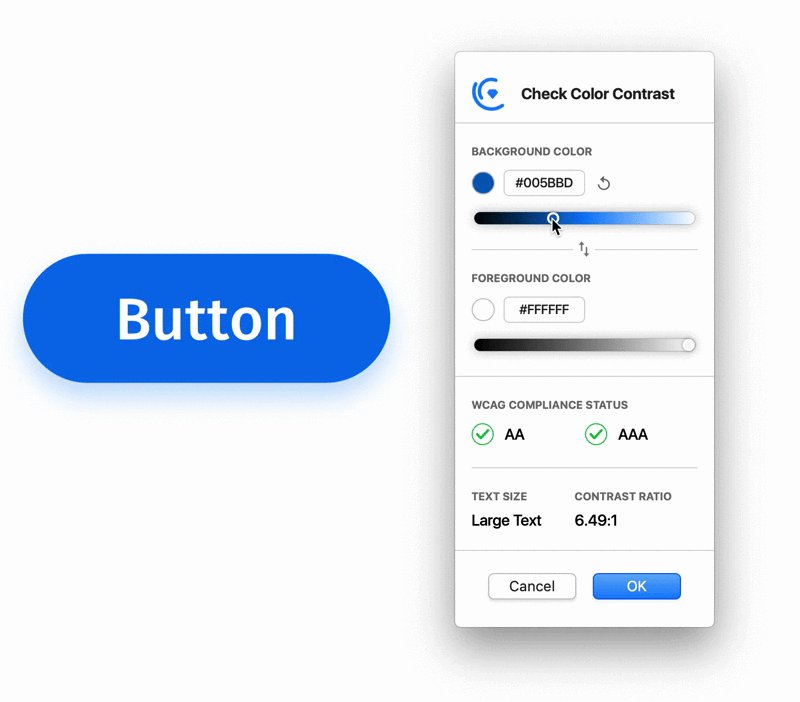
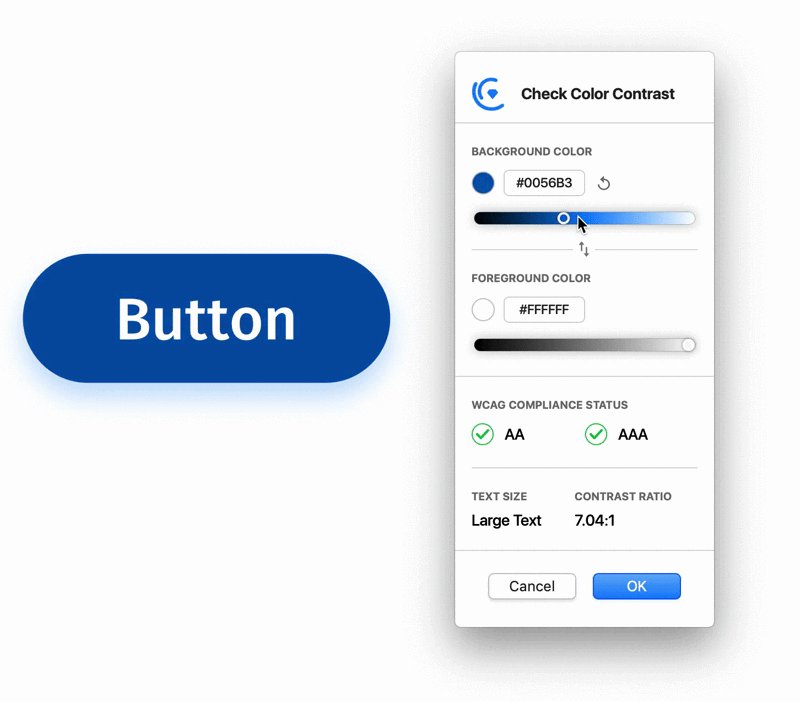
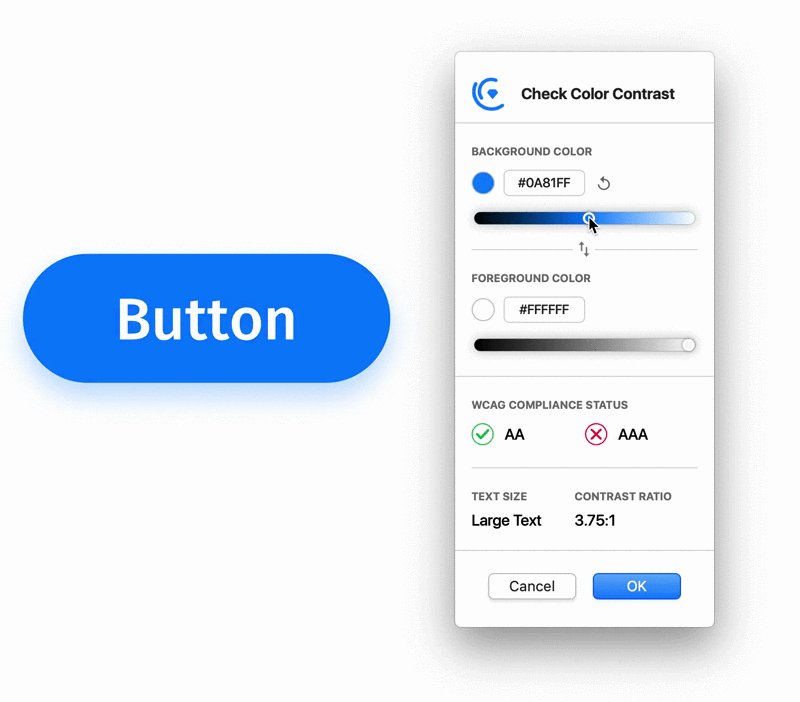
Cluse is a free plugin that helps you check your designs are WCAG 2.0 compliant. This is a super easy way to make sure your colour contrasts and text sizes are working for every user, and at the start of your project. No going back and changing all of your button designs at the testing stage! Sometimes you just need a slightly different shade of colour to meet AA or AAA standards.

Sketch plugin - Stark
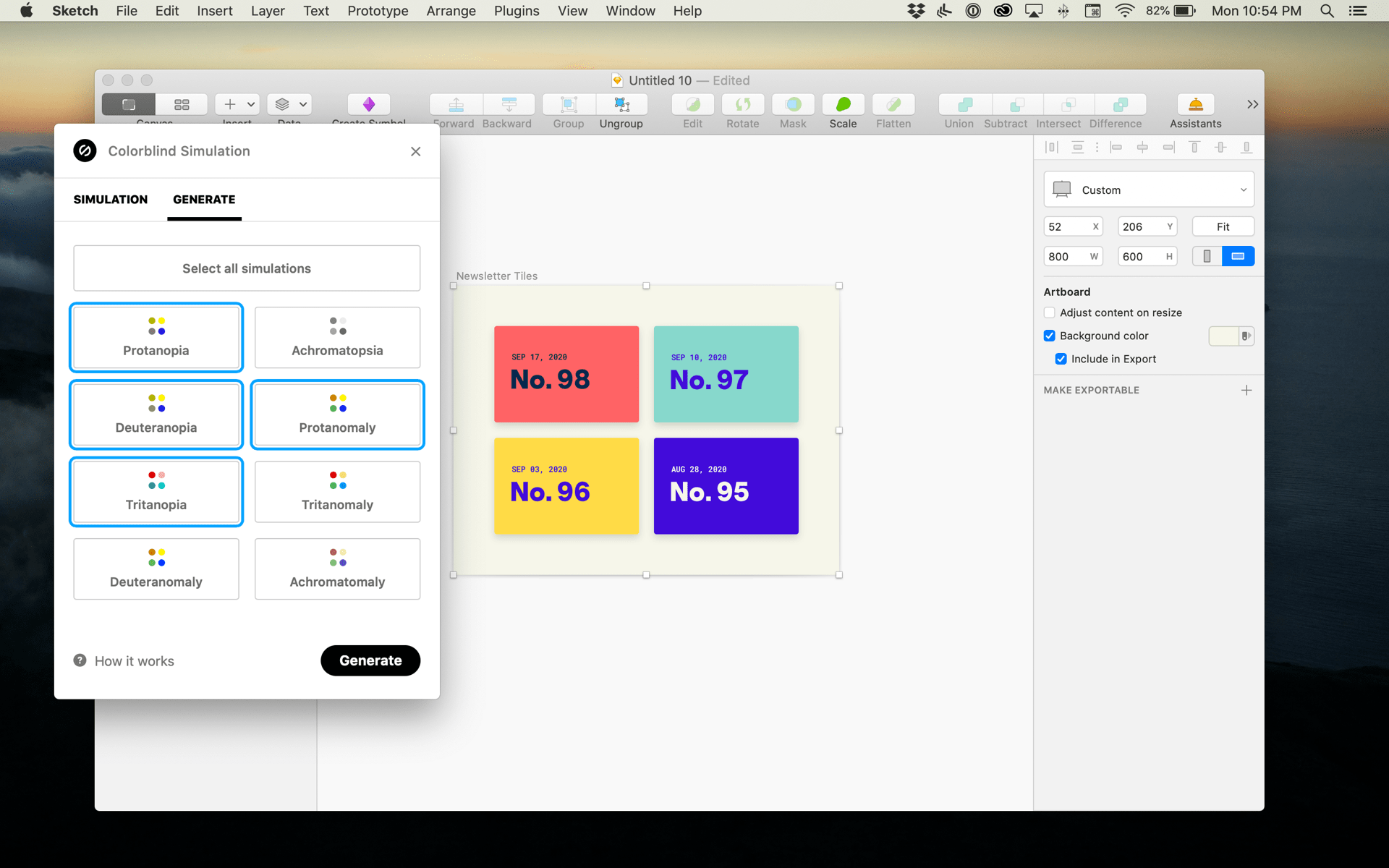
Similar to Cluse, Stark is a plugin that allows you to check accessibility as you design. As well as a contrast checker tool, you can go even further with the colour blind simulation tool. The plugin works with Sketch, Adobe XD, Figma and Chrome, whilst additional paid features are also available.

Miro
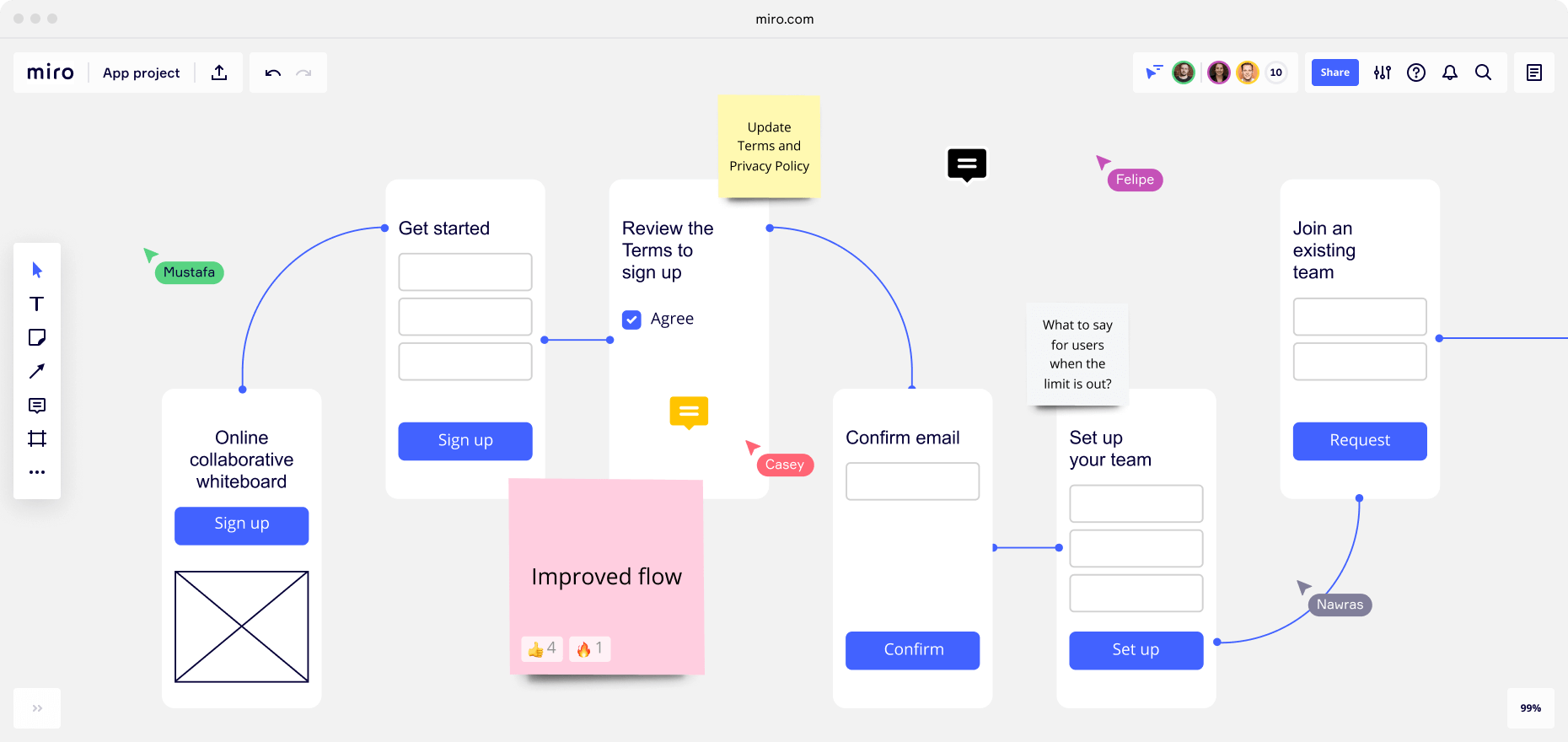
Miro is an online, collaborative whiteboard platform with an infinitely zoomable canvas. Whether you need to collaborate or gather feedback with your team and clients on site maps, user journeys, wireframes or design, it is an efficient and easy to use tool that you can all work on remotely, together. We initially used Miro predominantly for idea generation in lockdown, to replace those in-person meetings. However, it has quickly grown into a tool we use across multiple stages in UX/UI projects. Ideal for wireframing, Miro comes with pre-built templates and icon libraries to get your started.
Whilst prototyping tools such as InVision remain essential in our workflow, the infinite canvas on Miro allows us to drop in large amounts of screen designs side by side and device by device with the ability to comment, add user flows and mix with low fidelity visuals for speed. Other features include chat, screen sharing and chart designs.

Sketch > Miro plugin
Miro now has a Sketch plugin, which allows you to sync all of your artboards straight into your Miro boards without the need for exporting and dropping them in manually. Zero additional file sizes and super fast!
InVision
InVision is a prototyping tool that allows you to quickly and easily create interactive mockups for your designs. By uploading your screen designs, your team and clients can preview projects in the browser and flick through page by page. The 'Build' tool enables interactive, clickable actions and hover states to be built in, bringing your designs closer to the real thing. You can even send mobile designs straight to your device for a more realistic experience - just like a live website. Commenting, version history and workflow management amongst other features help to manage projects, whilst developers can use the 'Inspect' mode to view design properties such as hex codes, fonts and even code.

Sketch > InVision plugin - Craft
Work smarter with the Craft plugin for InVision. Craft allows you to sync your Sketch artboards straight into InVision projects, choosing which device size to display them on and giving you the ability to update your designs at the click of a button. Again... no need for exporting and saving out excess files. You'll also save time by adding button interactions using Craft which saves the manual effort required when doing this on InVision.
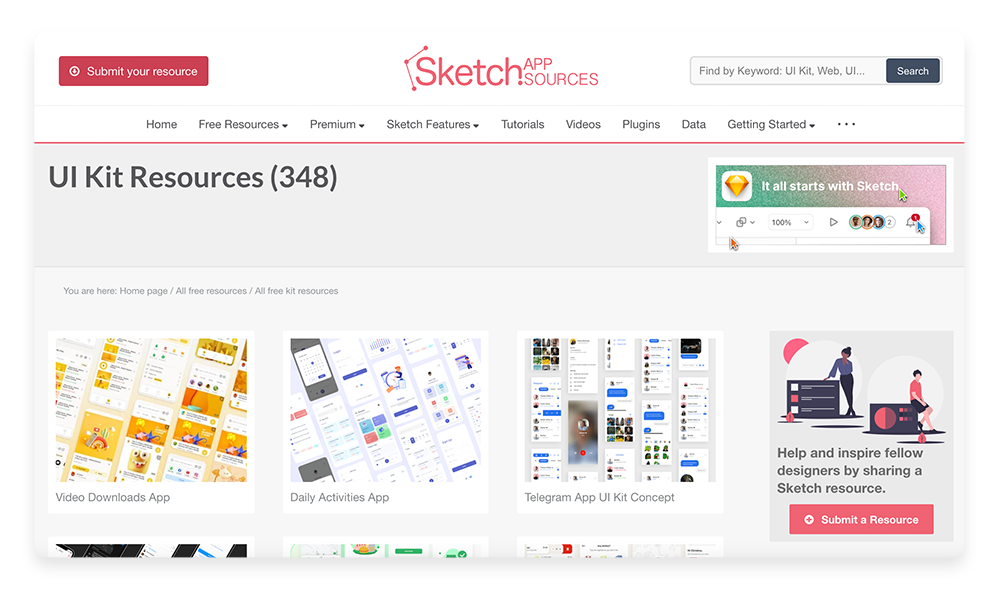
Sketch App Sources
Get a head start or be inspired with Sketch App Sources' library of UI kits, icons and illustrations. Sketch UI kits can help you with grids, consistent styles and generic components, whilst also giving you an opportunity to interrogate detailed Sketch files, assets and effects.

Google Material Icons
Having a neat, consistent set of icons ready to use at the beginning of your project will save you time and keep your project feeling organised. It's much more efficient to be able to drop them into designs from a library at the click of a button rather than searching for individual icons as and when you need them. If you're building a design system for your brand, a good library of icons can be a useful piece of that.
A good place to start is Google's icon set, based on their core Material Design principles and metrics. The library is extensive, covering pretty much everything you could need and each icon can be downloaded in various styles, colours and formats. Google icons are all also web friendly for smoother collaboration with your developers.
Flaticon
If you need something more stylised for your set of icons, Flaticon is another brilliant resource. They offer a huge range of icons and icon sets in all sorts of styles. Once you find the icons you need, you can edit them online to match your brand colours before downloading them in PNG, SVG, EPS, PSD and CSS formats. Most come with a free account but premium features are also available.
![]()